How to Create Content: Blogging, Tagging and Featured Posts

Intro
If you were unaware, this gorgeous framework you see around you was a Herculean labor delivered sweetly to your computing device by your very own Web Team. In the spirit of becoming better programmers and developing a more comprehensive understanding of the internet and the languages that govern it than a pre made template would allow ( and hopefully a more visually compelling one), this site was created from scratch on top of an open source CMS called Processwire.
What this boils down to is that although we tried to design the site to be easy and intuitive to use, there are a few non obvious quirks it helps to know to showcase your content.
Basics
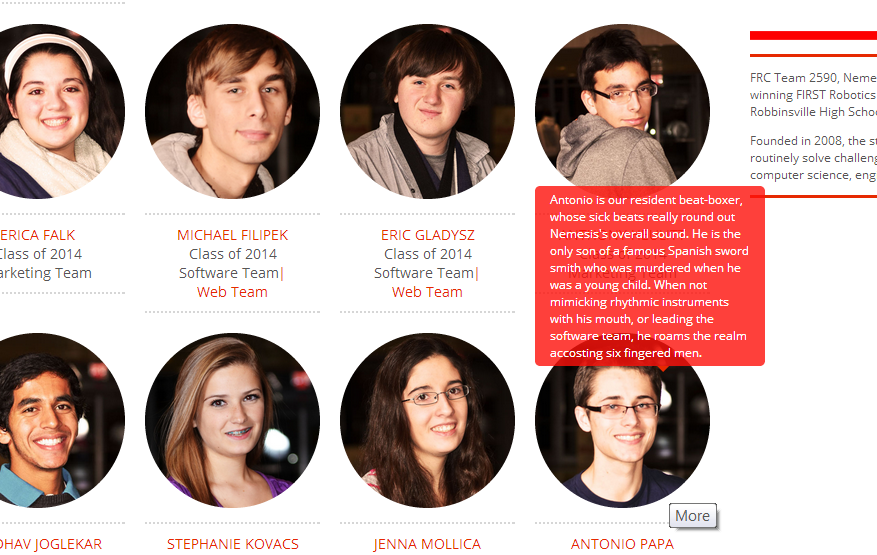
To access the backend of the website, head over to frc2590.org/processwire. To login you need an account + password. Talk to anyone on the Web Team or with access to Leadership drive to obtain one.

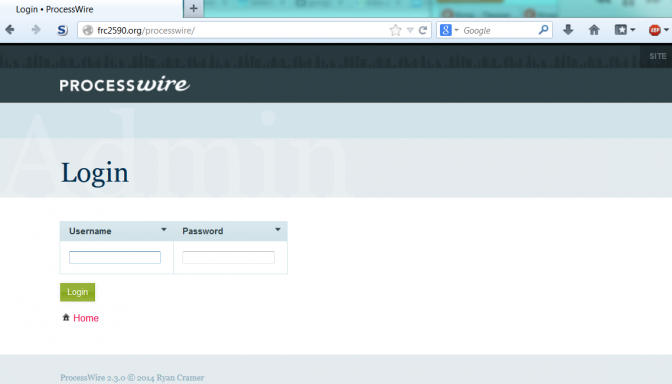
Once you're in, you'll be treated to the Pages view. This is set up to mimick the site map of the website, so navigate to the appropriate parent page for whatever you are trying to create. I've locked down what templates you can create where, so if you select the correct parent you should be alright.

Depending on what kind of page you are trying to create, you'll be presented with a series of forms to fill out for your content. The ones that are absolutely essential are "locked" so you can't create a page without them. However, fill all of them out unless they are marked optional in the description like "additional photos". This will keep the site lively and populated, and as much as I love white space, there is white space for breathing, and then clearly large void spots where there should be a charming picture of your face.
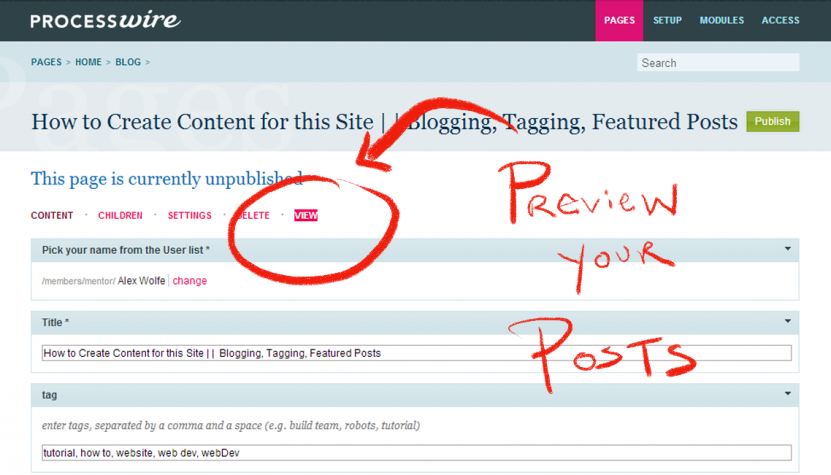
preview your posts before you publish
just right click and open "view" in a new tab. It'll be immediately apparent if you skipped an essential form, plus you won't look like an idiot when you publish and your giant head is beaming next to a janky half finished post.

Tagging
Any new page or image you add to the website is acommpanied by a mysterious "Tag" field. Adding relevant tags to your posts accomplishes a few things that'll make it easier for visitors to find your post.
- Add any words that aren't explicitly in the title or body that succienctly describes your content. The Search box looks through tags for matches when finding content relevant to the query.
- Tagging a person, a specific robot, or a team (eg. Build Team) will link your post onto their respective page. Don't want your member profile to have a sad "There are utterly no posts pertaining to this person" message? Report on something cool you are doing for Nemesis, and tag yourself.
- If anywhere in your list of tags you have the word "featured", either in the featured image or tags field, your post will be placed in rotation on the front page of the website.
- If you are creating a post that doesn't have a specific "featured image" page, such as a robot profile, put "featured" in the tags for one of the images in your slider, and write a short description below. That photo and description will also appear in the slider on the home page.
- Tagging on Tumblr is important as well. Tagging a robot or specific year (eg. 2014, Athena, Bellerophon) will cause the photo to show up on those pages. Tagging a team with no spaces (eg. buildTeam, webTeam, marketingTeam) will cause the photo to populate the individual team pages.
Edit your Images
I've already waxed poetic on how to accomplish this over At This Life Changing and Illuminating Blog Post Over Here. Go Now. Read. Learn.
A huge chunk of the quality of our site is derived from our bright, focused, engaging images. So throwing a yellow out of focus horror as the featured image on your blog post really rains on my parade/makes us look like amateurs. Is that what you want to be, AN AMATEUR? I understand that mastery of composition isn't a path for all of us to walk, but hey your incredibly good looking face is more than enough as long as you are decked to the teeth in Nemesis swag and looking really intelligent/having a really good time.
So make an effort to color correct with some quick Curves/Levels action in photoshop before you upload anything.
Like check out this guy right here. This is actually has the potential to be a really amazing photograph. You've got some interesting steel bits making some good lines, a kid wearing team colors doing something presumably interesting in some sweet sweet perspective? But ALAS. EVERYTHING IS DARKNESS. What is he even holding? A toothpick? A screwdriver? One of those plastic swords you find in cocktail sandwiches??

Photoshop once again swoops in and saves us all from ruin. Look at this bright beautiful room. Is it possible that you attend school here?? Are the visitors for our site wilting in jealously and envy at this chap's sweet "sports" related shirt?? I think so. In fact this image is now so cool, that I'm going to tag it "featured" and dock it on the home page, presumably forever.

So please. Edit your images. Utilize the super amazing cameras and heinously expensive Adobe Creative Suite Mrs. Wolfe + Mr. Meredith have bequeathed upon you.